| Note |
|---|
| title | Editing text in foreign fonts |
|---|
|
The standard Blueprint OMS online forms use the Univers font family, which is likely not installed on your computer. If the fonts used on those forms are not installed on your computer, you will not be able to edit the text while keeping it the same font; you will have to change the font of that entire section of text. |
Creating a PDF online form template is just a matter of following the instructions from Creating PDF templates, and then, optionally, adding text to the field names to make certain fields required or subject to validation conditions. Any template designed according to the normal instructions for creating PDF templates is already usable as an online form, but none of the fields will be required or subject to validation conditions; however, because a form like this is likely to be filled out improperly and thus to require more processing effort, it's recommended to make fields required and to enforce validation conditions.
Follow The process for creating an online form template is almost exactly the same as that for creating any other form template in Blueprint OMS. There are only four key differences:
- With online form templates, you might want to set some fields to be read-only fields.
- With online form templates, you will want to pay attention to the tab order of the fields, so that, when a patient navigates the form using the Tab key on their keyboard, they will go through the fields in the desired order.
- With online form templates, you can make some fields required, so that the patient cannot submit the form without entering something in the field.
- With online form templates, you can make some fields enforce a certain input format, such as a date, a telephone number, or an email address.
For all four of these items, your PDF editor will have field properties allowing for the desired functionality.
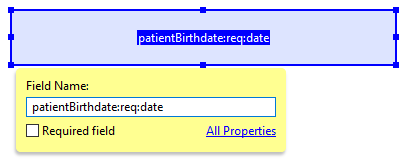
For the latter two items, follow this general format for form field names: (merge field):(required or not required):(validation type). Here are some examples.
| Merge field | Required | Validation | Example of a text field name | Notes |
|---|
The latter two slots are optional, so your existing PDF templates are already forward-compatible with the online forms use case, to the extent that they will populate field data and map new inputs to the corresponding fields for the patient file.
| Expand |
|---|
| title | Expand to see a table of examples of online form field names... |
|---|
|
| Merge field | Required | Validation | Example of a text field name | Notes |
|---|
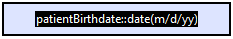
 |  |  | patientBirthdate:req:date |
|  |  |
| patientGivenName:req | Everything after "req" can be omitted. |  |
|  | patientAltContactPostalCode::zip | The "nonreq" designation can be omitted, as that is the default. The colons must be kept. |  |
|
| insuredEmployerSchoolName | Everything after the merge field can be omitted, as, by default, the field is not required and there is no field validation. |
|  |  | text1:req:date | Since no merge field is being used, any text can be put before the first colon; it is best to set this so as to ensure that all the form fields have unique names. |
|  |
| text2:req | Since no merge field is being used, any text can be put before the colon; it is best to set this so as to ensure that all the form fields have unique names. Also, everything after "req" can be omitted, as, by default, there is no field validation. |
|
|  | text3::date | Since no merge field is being used, any text can be put before the first colon; it is best to set this so as to ensure that all the form fields have unique names. Also, the "nonreq" designation can be omitted, as that is the default. The colons must be kept. |
|
|
| text4 | Since no merge field is being used, any text can be used for the field name. Also, as, by default, the field is not required and there is no field validation, there is no need for the colons or the "nonreq" or validation designation. |
|
If you wish to use a form field as a merge field, the first part of the form field's name should be the merge field name, i.e., the name of the merged data that should be pulled into (and later, poss updated by) the field. If merge data exists for the chosen field, it will populate in the form field; if the patient edits that form field, then a Blueprint OMS user's processing the form will make the patient file reflect the new data entered in the form field. You can find the full list of available merge fields at the template tool on the Blueprint Solutions website.
If a form field is not meant to be used as a merge field for merging Blueprint OMS data, enter any text for this part of the field name, and make sure that the fields on the form have unique names.
| Info |
|---|
|
The following merge fields can be used to create or update patient files. The other merge fields will display existing data, but cannot be overwritten and used to create or update patient files.| Expand |
|---|
| title | Expand to learn important facts about the read-only property of form fields... |
|---|
|
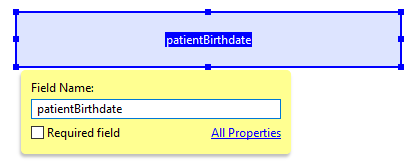
You may wish to include on your form some text fields that you do not want the patient to be able to edit. Set these fields as read-only fields using the Read Only checkbox in the General tab of the Text Field Properties dialog. Any field that is not read-only will be editable by the patient.  Image Added Image Added
| Note |
|---|
| title | Use the read-only setting for text fields that populate images. |
|---|
| The first and third of these Acrobat text fields do not have the read-only property, and the second and fourth do have the read-only property. When the patient views the online form based on this PDF template, the first and third fields will act as editable text fields.  Image Added Image Added Image Added Image Added
|
| Tip |
|---|
For a polished form, use the read-only property for text fields containing the following merge fields: - logo, user signature, and other merge fields that populate images
- todaysDate
- clinicName, clinicAddress, and other clinic-related merge fields
- lastAppointmentDate, lastAppointmentTime, lastAppointmentType, lastAppointmentLocation, lastAppointmentProvider
|
|
| Expand |
|---|
| title | Expand to learn important facts about the tab order of online form fields... |
|---|
|
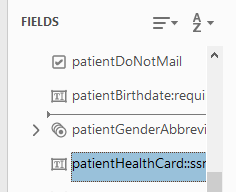
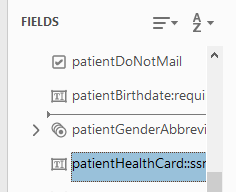
A patient viewing an online form may press the Tab button on their keyboard to move through the form. You can specify the order in which tabbing moves a user through your document, to ensure that your form is as user-friendly as possible In Prepare Form mode, you can see the fields listed by name in the panel on the right-hand side of the window. They should be displayed in tab order by default, but you may use the A/Z drop-down menu to toggle between tab order or alphabetic order.  Image Added Image Added
Optionally, in Prepare Form mode, in the Order Tabs drop-down menu, you can select Show Tab Numbers to make the form fields show their position in the tab order in the upper-left corner.  Image Added Image Added Image Added Image Added
| Note |
|---|
| title | New fields are added to the end of the tab sequence |
|---|
| Note that, by default, the tab order is the order in which the fields are added to the PDF. This is not always desirable, so you may wish to change the tab order. |
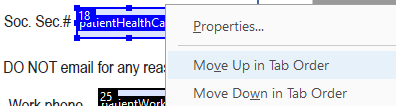
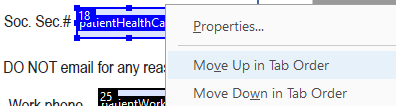
One way to change the tab order is to right-click a field and select Move Up in Tab Order or Move Down in Tab Order.  Image Added Image Added
Alternatively, in Prepare Form mode, go to the panel on the right-hand side and drag the entries into the desired positions.  Image Added Image Added
Alternatively, in Prepare Form mode, go to the panel on the right-hand side, expand the Order Tabs drop-down menu, and select Order tabs by Structure or Order tabs by Row to reset the tab order according to the fields' positions on the page.  Image Added Image Added
|
 Image Added
Image Added
If you wish to use a form field as a merge field, set the first part of the form field's name to the merge field name. If merge data exists for the chosen field, it will populate in the form field; if the patient edits that form field, then a Blueprint OMS user's processing the form will make the patient file reflect the new data entered in the form field. You can find the full list of available merge fields at the template tool on the Blueprint Solutions website.
For a form field is not meant to display or update Blueprint OMS field data, enter any text for this part of the field name, and make sure that the fields on the form have unique names.
| Expand |
|---|
| title | Expand to see further information about the first slot... |
|---|
|
| Anchor |
|---|
| Editability | Editability | For text fields acting as clinic-related merge fields, for example, clinicAddressBlock, it is best to set them as read-only fields, so that patients completing the form cannot click into the field and edit the text. To make a text field read-only, check Read Only in the General tab of its Text Field Properties dialog. Image Removed
Image Removed| Info |
|---|
|
The following merge fields can be used to create or update patient files. The other merge fields will display existing data, but cannot be overwritten and used to create or update patient files. | Expand |
|---|
| title | Click to show patient-related merge field names... |
|---|
| - patientReferenceNumber
- patientTitle
- patientSurname
- patientGivenName
- patientName
- patientNameCombined
- patientInitial
- patientHealthCard
- patientAddressOneLine
- patientCity
- patientProvince
- patientPostalCode
- patientDoNotMail
- patientAllowMail
- patientPhoneNumber
- patientWorkTelephone
- patientWorkExtension
- patientMobileTelephone
- patientDoNotText
- patientAllowText
- patientEmailAddress
- patientDoNotEmail
- patientAllowEmail
- patientDoNotSendCommercialMessages
- patientAllowCommercialMessages
- patientGenderAbbreviation
- patientBirthdate
- patientFamilyPhysician
|
| Expand |
|---|
| title | Click to show alternate-contact-related merge field names... |
|---|
| - patientAltContactSalutation
- patientAltContactGivenName
- patientAltContactSurname
- patientAltContactName
- patientAltContactNameCombined
- patientAltContactInitial
- patientAltContactAddress
- patientAltContactCity
- patientAltContactProvince
- patientAltContactPostalCode
- patientAltContactPhoneNumber
- patientAltContactWorkTelephone
- patientAltContactWorkExtension
- patientAltContactMobileTelephone
- patientAltContactDoNotText
- patientAltContactAllowText
- patientAltContactEmailAddress
- patientAltContactDoNotEmail
- patientAltContactAllowEmail
- patientAltContactRelationship
- patientAltContactBillToContact
- patientAltContactPrimaryContact
|
| patient| insurer-related merge field names (US only)... |
|
patientReferenceNumber- patientMaritalStatusString
|
patientTitlepatientSurnamepatientGivenNamepatientNamepatientNameCombinedpatientInitialpatientHealthCardpatientAddressOneLinepatientCitypatientProvincepatientPostalCodepatientDoNotMailpatientAllowMailpatientPhoneNumberpatientWorkTelephonepatientWorkExtensionpatientMobileTelephonepatientDoNotTextpatientAllowTextpatientEmailAddresspatientDoNotEmailpatientAllowEmailpatientDoNotSendCommercialMessagespatientAllowCommercialMessagespatientGenderAbbreviationpatientBirthdatepatientFamilyPhysician |
| Expand |
|---|
| title | Click to show alternate-contact-related merge field names... |
|---|
|
patientAltContactSalutationpatientAltContactGivenNamepatientAltContactSurnamepatientAltContactNamepatientAltContactNameCombinedpatientAltContactInitialpatientAltContactAddresspatientAltContactCitypatientAltContactProvincepatientAltContactPostalCodepatientAltContactPhoneNumberpatientAltContactWorkTelephonepatientAltContactWorkExtensionpatientAltContactMobileTelephonepatientAltContactDoNotTextpatientAltContactAllowTextpatientAltContactEmailAddresspatientAltContactDoNotEmailpatientAltContactAllowEmailpatientAltContactRelationshippatientAltContactBillToContactpatientAltContactPrimaryContact- patientEmploymentStatusString
Primary insurer: - primaryInsurerName
- primaryInsurerAddressStreetLine
- primaryInsurerCity
- primaryInsurerState
- primaryInsurerZip
- primaryInsurerPhone
- primaryInsurerFax
- insuredIdNumber
- insuredName
- insuredRelationship
- insuredAddress
- insuredCity
- insuredState
- insuredZip
- insuredTelephoneNumber
- insuredPolicyGroupNumber
- insuredBirthdate
- insuredGenderAbbreviation
- insuredEmployerSchoolName
Secondary insurer: - otherInsurerName
- otherInsurerAddressStreetLine
- otherInsurerCity
- otherInsurerState
- otherInsurerZip
- otherInsurerPhone
- otherInsurerFax
- otherIdNumber
- otherName
- otherRelationship
- otherAddress
- otherCity
- otherState
- otherZip
- otherTelephoneNumber
- otherPolicyGroupNumber
- otherBirthdate
- otherGenderAbbreviation
- otherEmployerSchoolName
For tertiary, quaternary, etc. insurers, use other3InsurerName, other4InsurerName, etc. |
| Expand |
|---|
| title | Click to show insurer-related merge field names ( |
|---|
|
| US For tertiary, quaternary, etc. insurers, use other3InsurerName, other4InsurerName, etc.- patientMaritalStatusString
- patientEmploymentStatusString
Primary insurer: - primaryInsurerName
- primaryInsurerAddressStreetLine
- primaryInsurerCity
- primaryInsurerState
- primaryInsurerZip
- primaryInsurerPhone
- primaryInsurerFax
- insuredIdNumber
- insuredName
- insuredRelationship
- insuredAddress
- insuredCity
- insuredState
- insuredZip
- insuredTelephoneNumber
- insuredPolicyGroupNumber
- insuredBirthdate
- insuredGenderAbbreviation
- insuredEmployerSchoolName
Secondary insurer: - otherInsurerName
- otherInsurerAddressStreetLine
- otherInsurerCity
- otherInsurerState
- otherInsurerZip
- otherInsurerPhone
- otherInsurerFax
- otherIdNumber
- otherName
- otherRelationship
- otherAddress
- otherCity
- otherState
- otherZip
- otherTelephoneNumber
- otherPolicyGroupNumber
- otherBirthdate
- otherGenderAbbreviation
- otherEmployerSchoolName
The hasInsurerX merge fields will populate as Yes/No when used in text fields, or as checked/unchecked when used in checkboxes. It is best to use them in 1403813942. - hasInsurerADP
- hasInsurerVAC
- hasInsurerWSIB
- hasInsurerNIHB
- hasInsurerRCMP
- hasInsurerWCB_AB
- hasInsurerWCB_BC
- hasInsurerWCB_MB
- hasInsurerWCB_SK
- hasInsurerWCB_NWT
- hasInsurerWCB_NB
- hasInsurerWCB_NS
- hasInsurerCNESST
- hasInsurerWCB_PEI
- hasInsurerWCB_YT
- hasInsurerIFHP
- hasInsurerFNHA
- hasInsurerODSP
- hasInsurerDND
The insurerXPolicyNumber merge fields will populate and update the policy number of the specified insurer. - insurerADPPolicyNumber
- insurerVACPolicyNumber
- insurerWSIBPolicyNumber
- insurerNIHBPolicyNumber
- insurerRCMPPolicyNumber
- insurerWCB_ABPolicyNumber
- insurerWCB_BCPolicyNumber
- insurerWCB_MBPolicyNumber
- insurerWCB_SKPolicyNumber
- insurerWCB_NWTPolicyNumber
- insurerWCB_NBPolicyNumber
- insurerWCB_NSPolicyNumber
- insurerCNESSTPolicyNumber
- insurerWCB_PEIPolicyNumber
- insurerWCB_YTPolicyNumber
- insurerIFHPPolicyNumber
- insurerFNHAPolicyNumber
- insurerODSPPolicyNumber
- insurerDNDPolicyNumber
|
| Expand |
|---|
| title | Click to show insurer-related merge field names (non-US)... |
|---|
| - insurer1Name
- insurer1PolicyNumber
- insurer1IdNumber
- insurer1AddressStreetLine
- insurer1City
- insurer1Province
- insurer1PostalCode
- insurer1PhoneNumber
- insurer1FaxNumber
For secondary |
, tertiary, etc. insurers, use insurer2Name, insurer3Name, etc. |
| Info |
|---|
| title | Editability of text fields |
|---|
|
, tertiary, etc. insurers, use insurer2Name, insurer3Name, etc. |
|
| Note |
|---|
| title | Creating a new patient, alternate contact, or patient insurer, from an unsafe-online form |
|---|
| | If a form is intended to create a new patient, a new alternate contact for a patient, or a new insurer for a patient, then the form should ask for all the same information that is required when a user is creating the same thing in Blueprint OMS. When the form is uploaded to Blueprint OMS, be sure to give it the Processing required property. |
| Tip |
|---|
| title | Using merge fields with checkboxes |
|---|
| | Some merge fields can have only "Yes" or "No" as values when instantiated as text fields. These fields can also work as checkboxes; to do this, just use the same field-naming rules on a checkbox field instead of a text field.
| Expand |
|---|
| title | Click to show merge fields that work with checkboxes... |
|---|
| - patientDoNotMail
- patientAllowMail
- patientDoNotText
|
patientAllowTextpatientDoNotEmailpatientAllowEmailpatientDoNotSendCommercialMessagespatientAllowCommercialMessagespatientAltContactDoNotTextpatientAltContactAllowTextpatientAltContactDoNotEmailpatientAltContactAllowEmailpatientAltContactBillToContactpatientAltContactPrimaryContact- patientAllowText
- patientDoNotEmail
- patientAllowEmail
- patientDoNotSendCommercialMessages
- patientAllowCommercialMessages
- patientAltContactDoNotText
- patientAltContactAllowText
- patientAltContactDoNotEmail
- patientAltContactAllowEmail
- patientAltContactBillToContact
- patientAltContactPrimaryContact
For Canadian systems, additionally: - hasInsurerADP
- hasInsurerVAC
- hasInsurerWSIB
- hasInsurerNIHB
- hasInsurerRCMP
- hasInsurerWCB_AB
- hasInsurerWCB_BC
- hasInsurerWCB_MB
- hasInsurerWCB_SK
- hasInsurerWCB_NWT
- hasInsurerWCB_NB
- hasInsurerWCB_NS
- hasInsurerCNESST
- hasInsurerWCB_PEI
- hasInsurerWCB_YT
- hasInsurerIFHP
- hasInsurerFNHA
- hasInsurerODSP
- hasInsurerDND
|
|
| Tip |
|---|
| title | Using merge fields with radio buttons |
|---|
| | Some merge fields, such as patientGenderAbbreviation, work best as radio groups. To set this up, set the group name to the merge field name, and set the radio button choice names to the different possible values of the merge field. The form will select the radio option associated with the group's value for the patient, if one exists, and the person filling out the form can interact with the radio group as needed. |
| Tip |
|---|
| title | Using merge fields with drop-down menus |
|---|
| Some merge fields, such as patientTitle, work best as drop-down menus; this way, the patient will be able to choose from a specified list of options. To set this up, create a drop-down menu form field on the form and name it according to the rules given above for text fields. In the drop-down menu's item list, add all the allowed values for the merge field.| Note |
|---|
| title | The blank title option |
|---|
| Since an empty text string can't be added to a drop-down menu's item list as an option, you can enter a space for the blank title. Then, the Blueprint OMS user that supervises the processing of the form will have to change this value to the blank title option, in the Create patient or Update patient wizard, because a space is not one of the allowed title options in Blueprint OMS. |
|
|
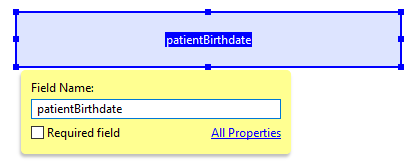
Part
 Image Added
Image Added
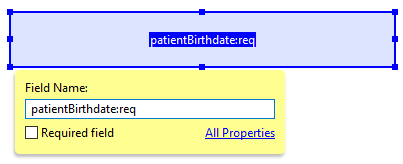
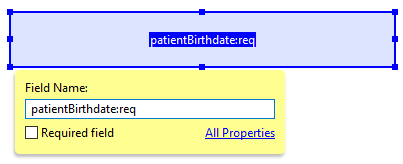
After the first part of the field name, enter a colon and then "req" to make the field a required field, or "nonreq" (or alternatively, nothing, since "nonreq" is the default) to not make the field a required field.
Non-text fields such as checkboxes, radio groups, and drop-down menus can also be made required using the "req" designation.
| Expand |
|---|
| title | Expand to see further information about the second slot... |
|---|
|
| Info |
|---|
Whether or not the form has Processing required set, fields can be required. The Processing required property is set, then the field data can be used to create or update a patient file in Blueprint OMS. Even if a form is not intended to create or update a patient file, certain fields, such as a signature or a radio group, might be required because of the nature and purpose of the form. For more information, see: Special properties of online forms. |
| Note |
|---|
| title | Creating a new patient file |
|---|
| To create a new patient file from an online form, the same fields will be required as when you create a patient file using the Add patient button in the patient browser. That means, if you are working on a form that is meant to create new patient files, it should require all the same fields that are required in your system for the creation of a new patient. In particular, your form should have a required field to capture the patient's referral source. Referral source is not an updatable field because there is only supposed to be a finite list of referral sources, with specific names, and the scheme of referral sources is more for internal use. This means that, when the form is received back into Blueprint OMS after a prospective patient fills it out, the user who clicks to process the form will have to view the form and select the referral source out of the clinic's existing scheme that best matches what the patient had put down. For more information, see: Handling incoming forms: Create patient wizard. |
| Note |
|---|
| title | Creating alternate contacts and adding patient insurers |
|---|
| While certain fields are required for creating new alternate contacts and for adding insurers to patient files, if those fields are set to be required on a form, then the recipient will not be able to submit the form without completing them. If a form is meant to allow patients to proceed even if they do not have alternate contacts or insurers, then the normally required fields for adding alternate contacts and insurers, should not be required on the form. |
|
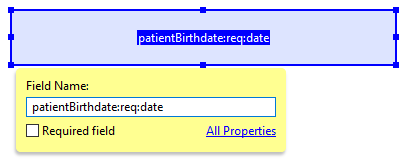
Part  Image Added
Image Added
The third part of the form field's name is the type of validation that will be enforced by the field. This third part only applies to text fields and can should be omitted for other types of form fields, and for text fields that don't require any specific format for the input.
| Expand |
|---|
| title | Expand to see further information about the third slot... |
|---|
|
Here are the options you can enter in the third slot: |
postal- (US)
- postal (Canada)
- postcode (UK)
- ssn
- healthCardNumber (accepts any Canadian province's health card format)
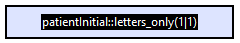
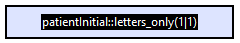
letters_only, optionally letters_only(min length|max length)
| Tip |
|---|
| title | Example: middle initial |
|---|
| Setting the min length and the max length to 1 allows only one letter to be entered as the field's input. This could be used for a middle initial field.  Image Modified Image Modified
|
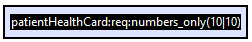
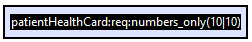
numbers_only, optionally numbers_only(min length|max length) | Tip |
|---|
| title | Example: certain health card numbers |
|---|
| In British Columbia, the Personal Health Number is ten digits long.  Image Modified Image Modified
|
To create custom validation conditions, use the following guide by W3Schools: https://www.w3schools.com/tags/att_input_pattern.asp and enclose the pattern in angle brackets.
|
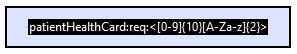
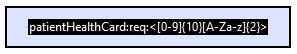
, | : certain health card numbers |
| In Ontario, the health card number is ten digits followed by two letters. |
|
 Image Removed
Image Removed Image Added Image Added
|
| Tip |
|---|
| title | Validation for forms that require processing |
|---|
| To minimize the amount of manual correction that will have to be done in the Create patient wizard or Update patient wizard by the user who clicks to process an incoming online form, use the same validation types that are normally required |
when you manually enter patients, alternate contacts, and patient insurers into Blueprint OMS.Canadian clinics that operate in different provinces with different health card number formats are best off either not having validation on the intake form's health card number field, or having province-specific online forms that have different validation types on the health card number field| Note |
|---|
| title | Hyphens and apostrophes in names |
|---|
| | A letters-only text field for a name will not allow patients with hyphens or apostrophes in their names to enter their names when you manually enter patients, alternate contacts, and patient insurers into Blueprint OMS. |
| Canadian health card numbers | | Hyphens and apostrophes in names |
| A letters-only text field for a name will not allow patients with hyphens or apostrophes in their names to enter their names. |
|
|
 Image Added
Image Added Image Added
Image Added Image Added
Image Added Image Removed
Image Removed